bxh ajax,Giới thiệu về BXH Ajax
Giới thiệu về BXH Ajax

BXH Ajax là một công nghệ được sử dụng rộng rãi trong việc phát triển các ứng dụng web tương tác. Nó cho phép bạn cập nhật nội dung của trang web mà không cần phải tải lại toàn bộ trang. Dưới đây là một số thông tin chi tiết về BXH Ajax mà bạn có thể quan tâm.
Trực tiếp Ngoại hạng AnhĐịnh nghĩa BXH Ajax

BXH Ajax là viết tắt của Asynchronous JavaScript and XML, có nghĩa là JavaScript và XML không đồng bộ. Đây là một công nghệ giúp bạn giao tiếp với máy chủ một cách không đồng bộ, cập nhật nội dung trang web mà không cần phải tải lại toàn bộ trang.
Công nghệ hỗ trợ BXH Ajax

BXH Ajax sử dụng các công nghệ sau:
| Công nghệ | Mô tả |
|---|---|
| JavaScript | Ngôn ngữ lập trình giúp bạn tạo ra các ứng dụng web tương tác. |
| XML | Định dạng dữ liệu giúp bạn truyền tải dữ liệu giữa máy chủ và máy khách. |
| HTML | Định dạng trang web giúp bạn tạo ra giao diện người dùng. |
Nguyên lý hoạt động của BXH Ajax
BXH Ajax hoạt động dựa trên các bước sau:
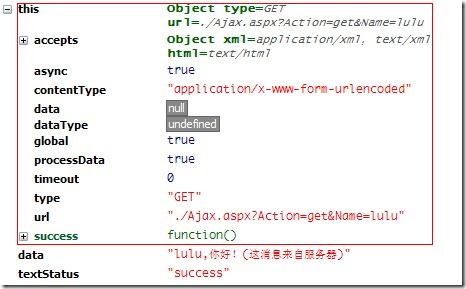
- Khởi tạo đối tượng XMLHttpRequest: Bạn cần tạo một đối tượng XMLHttpRequest để gửi yêu cầu và nhận phản hồi từ máy chủ.
- Khởi tạo yêu cầu: Sử dụng phương thức open() của đối tượng XMLHttpRequest để định nghĩa loại yêu cầu (GET, POST), URL và chế độ không đồng bộ.
- Đặt xử lý phản hồi: Định nghĩa cách xử lý phản hồi từ máy chủ khi yêu cầu hoàn thành.
- Gửi yêu cầu: Sử dụng phương thức send() của đối tượng XMLHttpRequest để gửi yêu cầu.
- Xử lý phản hồi: Khi nhận được phản hồi từ máy chủ, bạn có thể xử lý dữ liệu và cập nhật nội dung trang web.
Ứng dụng của BXH Ajax
BXH Ajax được sử dụng trong nhiều ứng dụng web khác nhau, bao gồm:
- Cập nhật nội dung trang web mà không cần tải lại toàn bộ trang.
- Tăng cường tương tác người dùng với trang web.
- Tối ưu hóa tốc độ tải trang.
- Tạo ra các ứng dụng web tương tác và linh hoạt.
Ưu điểm và nhược điểm của BXH Ajax
Ưu điểm:
- Cập nhật nội dung trang web mà không cần tải lại toàn bộ trang, giúp cải thiện trải nghiệm người dùng.
- Tối ưu hóa tốc độ tải trang, giảm bớt thời gian chờ đợi.
- Tăng cường tương tác người dùng với trang web.
Nhược điểm:
- Có thể gặp vấn đề về bảo mật nếu không được thiết kế cẩn thận.
- Có thể gặp vấn đề về tương thích với các trình duyệt khác nhau.
- Có thể gặp vấn đề về hiệu suất nếu sử dụng không đúng cách.
Phương pháp thực hiện BXH Ajax
Để thực hiện BXH Ajax, bạn cần làm theo các bước sau:
- Khởi tạo đối tượng XMLHttpRequest.
- Sử dụng phương thức open() để định nghĩa loại yêu cầu và URL.
- Sử dụng phương thức send() để gửi yêu cầu.
- Sử dụng phương thức onreadystatechange để xử lý phản hồi từ máy chủ.
Điển hình về BXH Ajax
Một số ví dụ điển hình về BXH Ajax bao gồm:
- Google Maps: Cập nhật vị trí người dùng mà không cần tải lại toàn bộ trang.